
Проектирование диалоговой панели
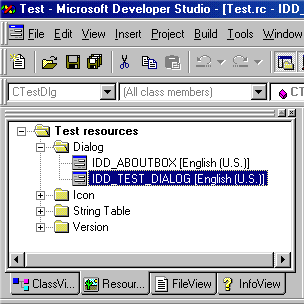
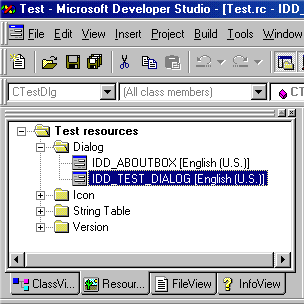
Сейчас мы визуально спроектируем диалоговую панель. Для этого вначале выбирете закладку "Resourse View" и раскройте пункт Hello Resource, как показано на рис. 1.5.

| Объект | Свойство | Установка |
| Dialog Box | ID | IDD_TEST_DIALOG |
| Caption | The Test Program | |
| Font | System, Size 10, страница Styles | |
| панель Minimize | отмечена, страница Styles | |
| панель Maximize | отмечена, страница Styles | |
| Edit Box | ID | IDC_TEST_EDIT |
| Group Box | ID | IDC_STATIC |
| Caption | Test | |
| Static Text | ID | IDC_STATIC |
| Caption | INSTRUCTIONS: To execute the Paint program: type Paint in the edit box. To execute the Calculator program, type Calculator in the edit box. To terminate the program, type Exit in the edit box. | |
| Check Box | ID | IDC_VISIBLE_CHECK |
| Caption | &Visible | |
| Check Box | ID | IDC_ENABLED_CHECK |
| Caption | &Enabled | |
| Push Button | ID | IDC_TEST_BUTTON |
| Caption | &Test | |
| Push Button | ID | IDC_CLEAR_BUTTON |
| Caption | &Test | |
| Push Button | ID | IDC_EXIT_BUTTON |
| Caption | E&xit | |
| Client edge | отмечен, страница Extended Styles | |
| Static edge | отмечен, страница Extended Styles | |
| Modal frame | отмечен, страница Extended Styles |
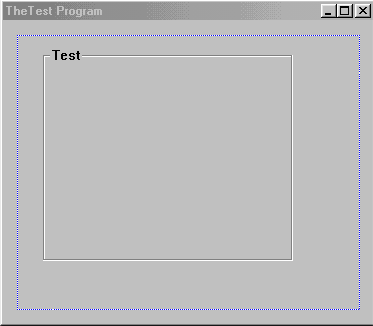
Теперь рассмотрим все пункты попорядку.

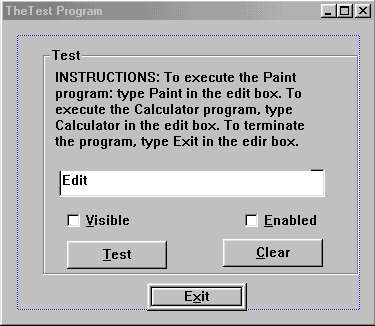
Поздравляю, вы закончили визуальное проектирование диалоговой
панели!
| Радио для всех © |